How To Embed Video on a Website
Summary :
Videos can catch people’s eyes quickly, and at the same time, people can get information in a short time. If a video is inserted into a website, it may guide visitors to be interested in reading the following text. So how do you put the video into the website? We will introduce you to 3 ways below, and you can follow the detailed steps to learn.

Content Table
The video format will be more engaging to the viewer than the textual presentation. According to the research, people spend nearly two hours watching videos a day. If you have a video on your website, you will find that you can keep your viewers there longer. Also, videos on your website will make your website more dynamic and readable. Read on to find out how to effectively embed video into your website.
How To Embed Video on Website
If you want to embed video into your website perfectly, you just need to use some tools, next, we will introduce you to three ways to add a video to your website. In order to match the compatibility of the website, MP4 and WebM would be the optimal choice. Therefore, you can learn how to convert videos to MP4. Also, Some video converter software and websites can help you.
1. How To Embed Video by HTML
HTML is a language for creating web documents and is a markup language. It can not only express text, links, and sounds but also illustrate graphics, animations, tables, videos, etc. HTML is easy, extensible, platform-independent, and universal. Therefore, it takes only three simple steps to embed a video in a website through HTML.
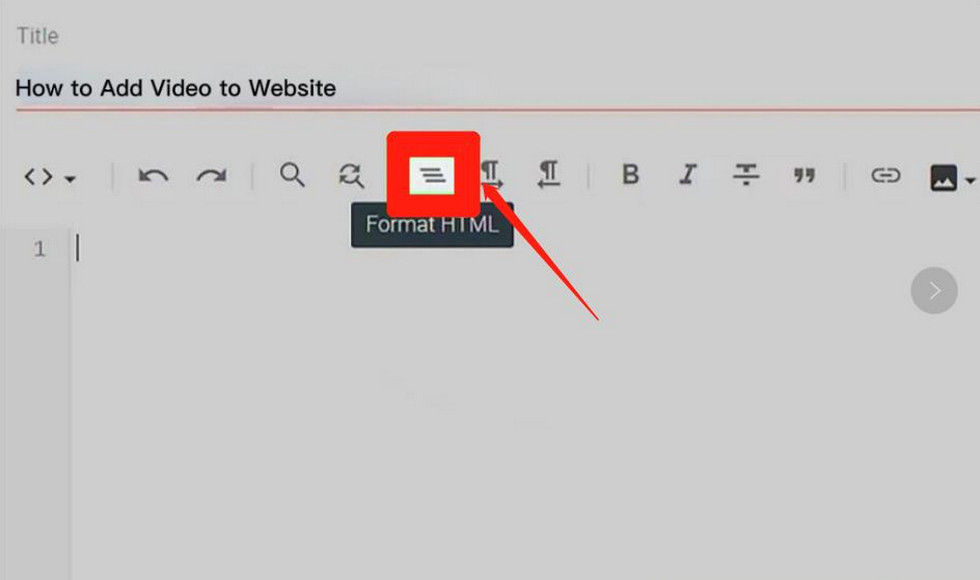
Step 1. First, you need to go to HTML editing mode and find the Format HTML logo and click it.

Enter the HTML Editing Mode
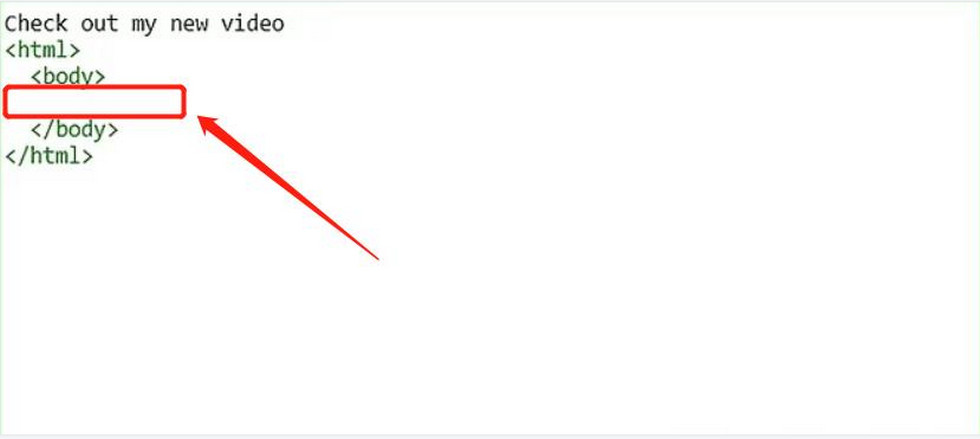
Step 2. Then move your mouse cursor to the location where you need to add the video, click “enter” on the keyboard to add a new line and add the copied video code here.

Paste the Video Code Into the Appropriate Place in the HTML
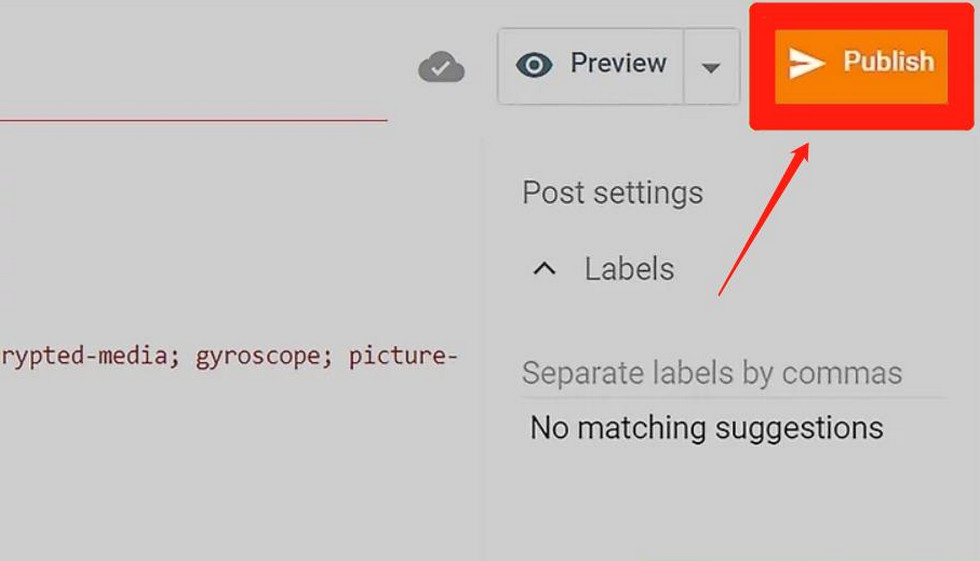
Step 3. After embedding the code, you can click “Preview” to preview the added display page and click “Publish” to update and publish directly after making sure there are no errors.

Finish Adding and Publishing with HTML
2. How To Embed Video by Wix
Wix is a cloud-based, cloud-based web development platform that also allows you to add your videos to your website. The steps remain very simple.
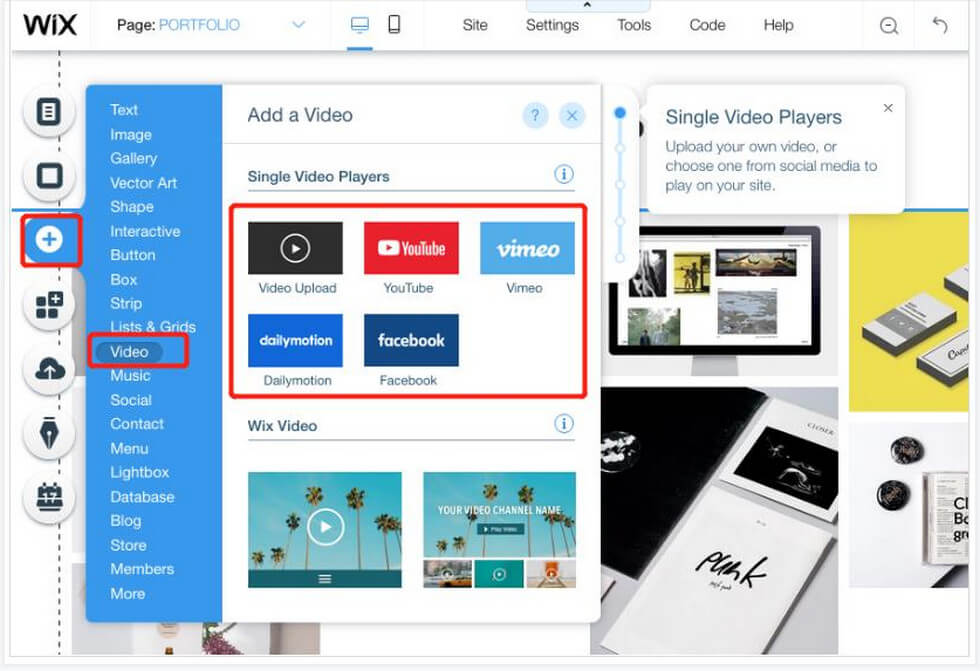
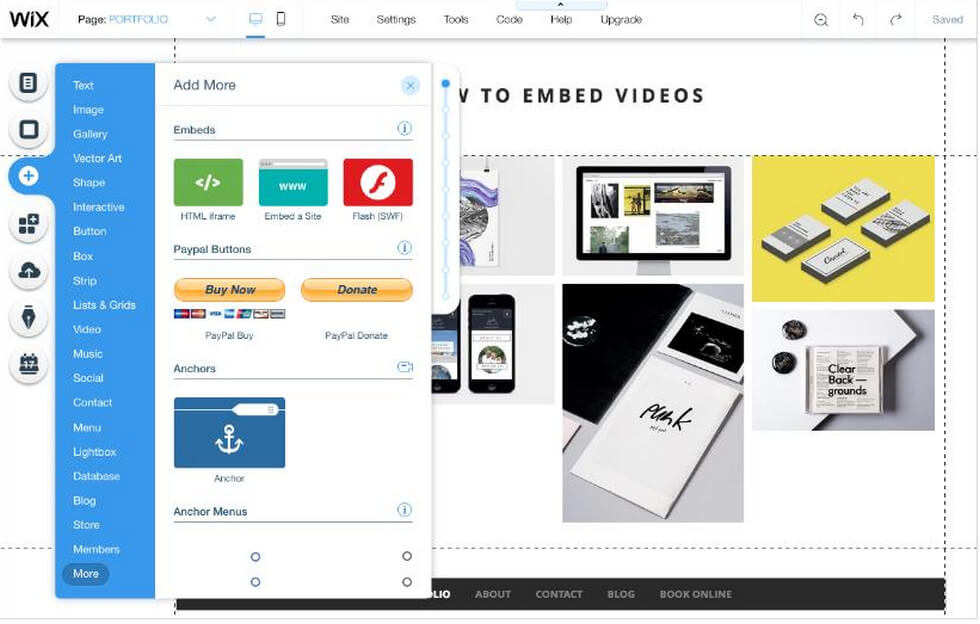
Step 1. Wix provides you with different video embedding categories, click the “+” on the left toolbar to select the video source for the corresponding platform. These online YouTube tools can better help you trim your YouTube video to meet your needs.

Select the Video of the Corresponding Platform to Add to Wix
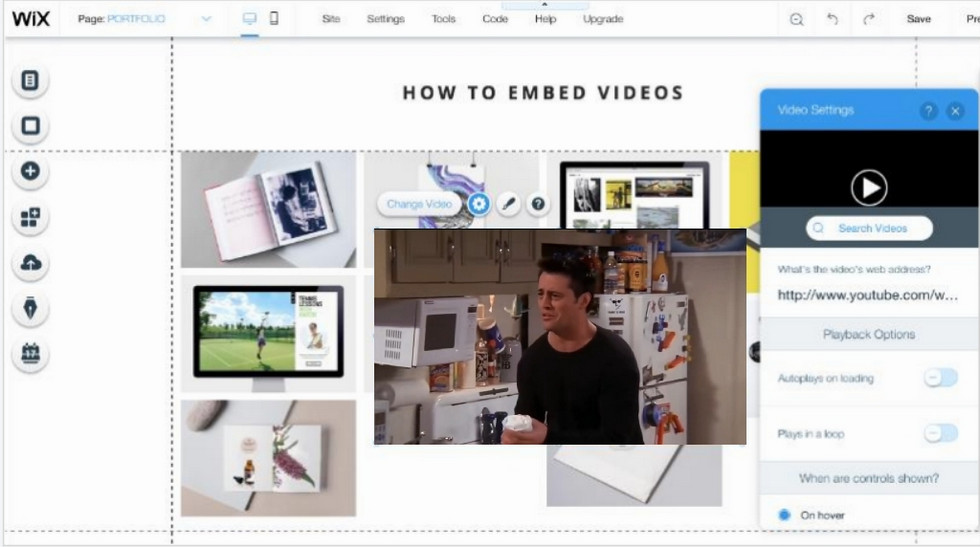
Step 2. After adding, you will find a video template in the middle of the page. Click “Change Video” in the top left corner of the video and change the URL of the video.

Add and Adjust the Video in Wix
Step 3. Or you can add the video directly by copying the code, clicking the “+” on the left toolbar, and selecting “More-HTML iframe” to add the video code.

Add Video Code in Wix
3. How To Embed Video by WordPress
WordPress is an excellent website builder, its easy-to-understand tools and features are perfect for beginners to learn simple layout and code insertion operations. And you can also use WordPress as a content management system. So, if you want to use WordPress to help you insert videos into your website, it only takes a very short learning time.
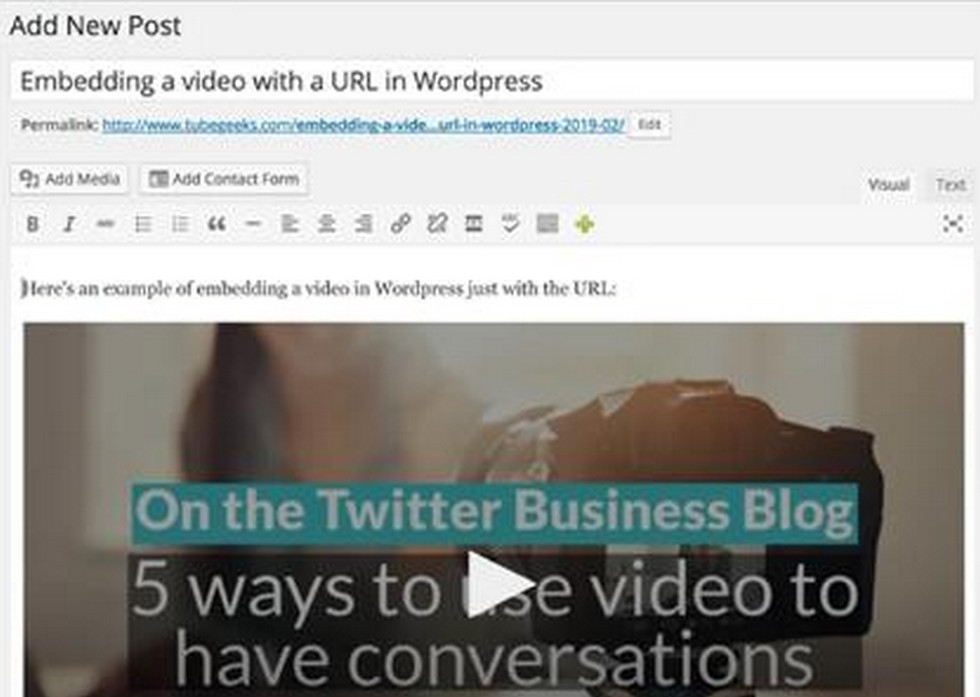
Step 1. Enter WordPress, click “Posts-All Posts-Add New Post-Text” or if you want to add a video to your existing website then just click into the previous Post and navigate to “Text”.

Locate the Text Page in WordPress
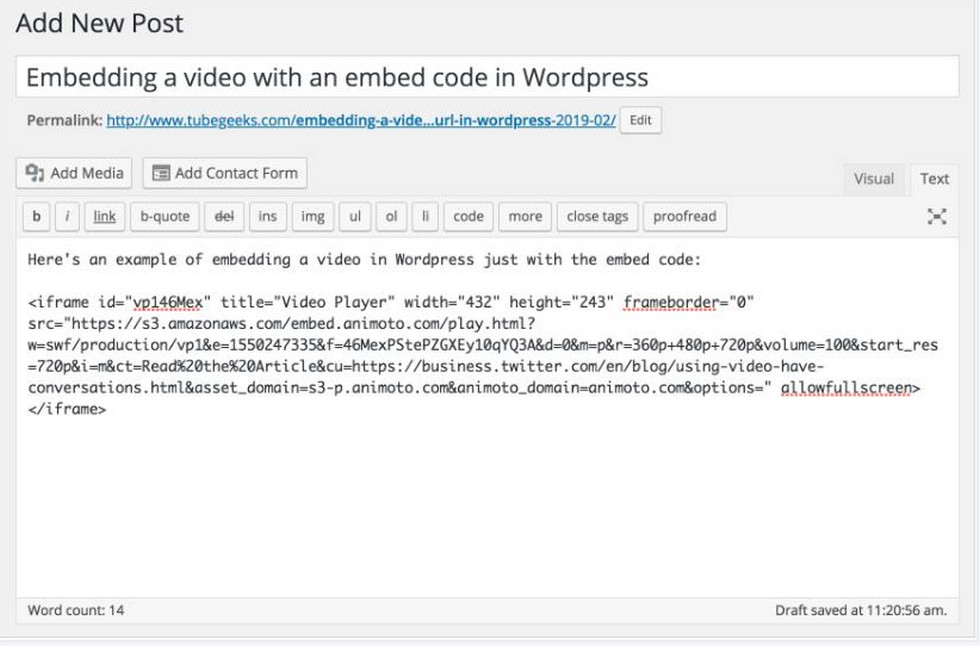
Step 2. Move the cursor to the location where you want to add it and paste the video code directly into it.

Add the Video Code to WordPress
How To Embed Different Videos on Website
1. How To Add YouTube Videos on Website
To embed YouTube videos in your website, you need to get the code of YouTube videos by following the steps. To better display YouTube videos, you can convert YouTube playlist to MP4.
Maybe you don’t want to miss how to download YouTube videos.
Step 1. Click the Share button on the YouTube play page, and there will be an embed option on the left.

Check the YouTube Video Code
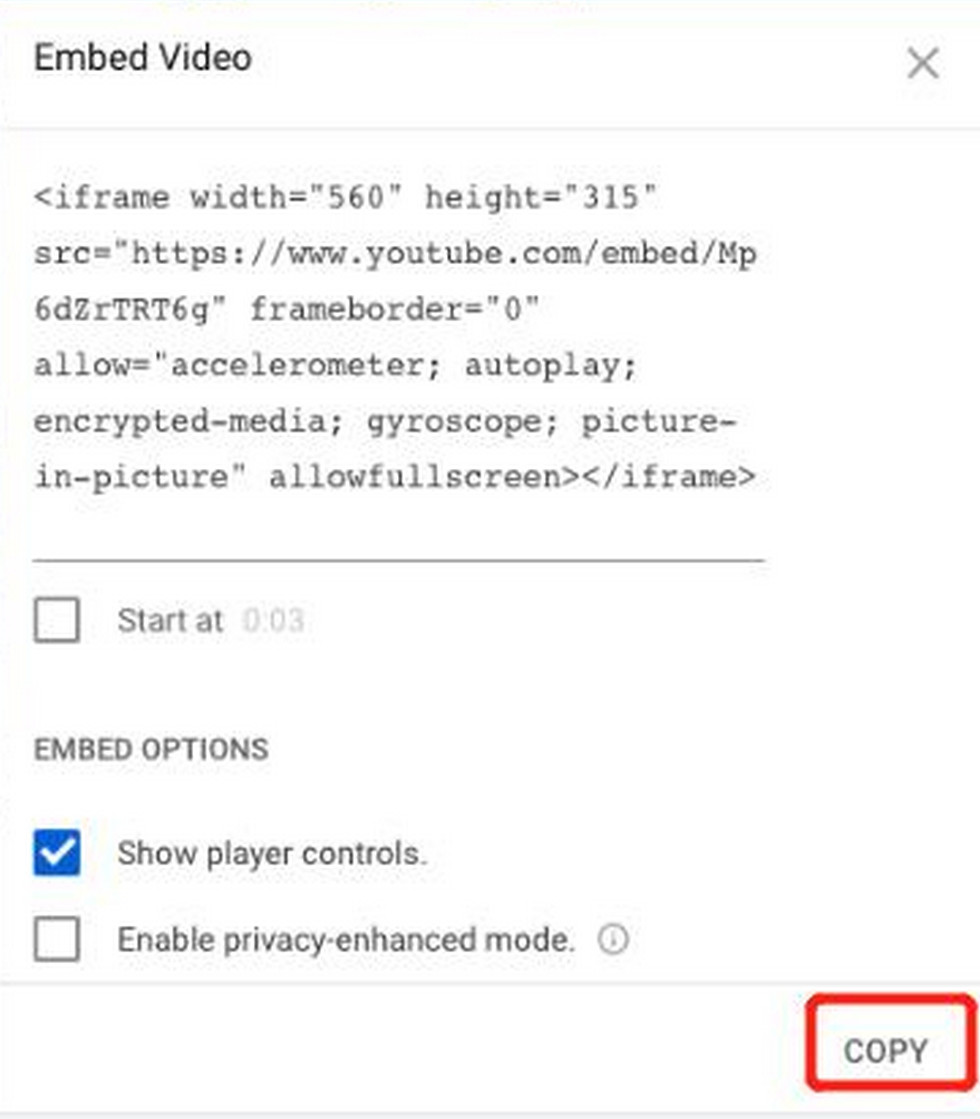
Step 2. In the pop-up window, you can customize the playback settings. Then above you can copy the code of this YouTube video.

Customize the Embedded YouTube Video
2. How To Put TikTok Video into Website
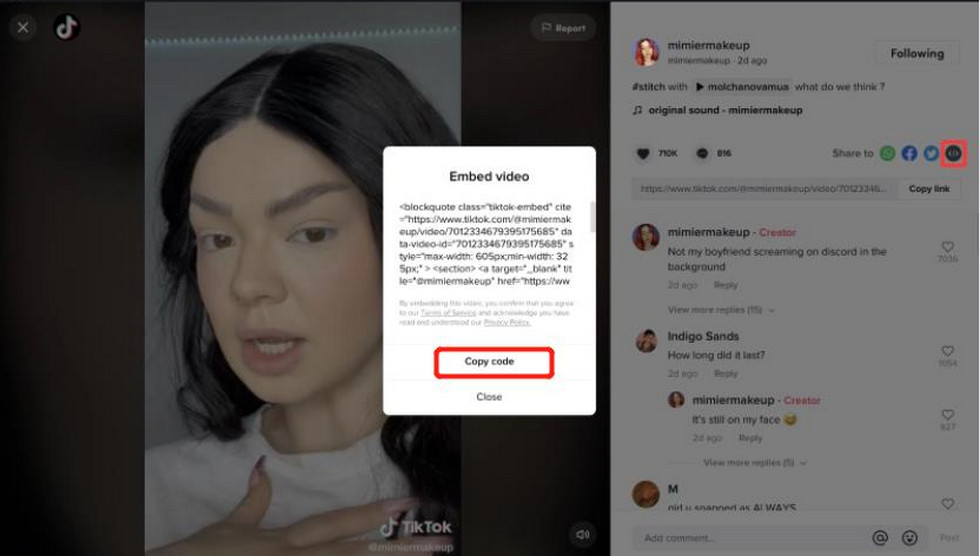
For TikTok videos, you can also view its code directly. Again, click share and then “embed” on the right side of the video, and then click “Copy code” in the pop-up window to copy the code and paste it into the corresponding location in the backend of the website. You can refer to this article to learn how to save TikTok videos.

Copy the Code of the TikTok Video
FAQs
How To Embed a YouTube Video on Your Website?
YouTube is a very popular video site in recent years, can I get more traffic by embedding a YouTube video on my website? Navigate to the Share button on the YouTube video screen and then select the Embed option to copy and paste the code into the corresponding website.
How To Add a Video to an HTML Page?
Placing a video on the HTML page is also very simple. First, you need to adjust the HTML page into the editable mode, then locate the location where you need to add the video, and finally paste the code of the video you want to add into the corresponding location to add it successfully.
How To Embed a Video Into a WordPress Article?
To add a video to a WordPress article, you need to find the URL of the video, convert the code by Animoto or Vimeo tool, and finally paste the code into the corresponding position in WordPress-Text.
Conclusion
By reading this, you have a more standardized understanding of how to insert videos within your website, so if you are interested, then take action. Follow these steps and you will save a lot of time and avoid some confusion. Make your website more attractive and unique in the most efficient way and get more views.
